PIN Authentication
PIN Authentication enhances account security by requiring users to set and use a Personal Identification Number (PIN) in addition to their primary authentication method. This multi-layered approach ensures that even if one credential is compromised, unauthorized access is still prevented.
Unlike standalone authentication methods, PIN Authentication is designed to work with existing authentication flows, such as password-based or social logins.
Key Features
-
Multi-Layered Security: Combines PIN with primary authentication methods for enhanced protection.
-
Session Management: Utilizes separate tokens for password (Access Token) and PIN (Session Token) authentications.
-
Configurable Setup: Administrators can set PIN requirements as optional or mandatory.
-
Flexible Deployment: Supports various implementation methods, including Identity Experience Framework (IDX) and JavaScript libraries.
How It Works
-
Initial Authentication: The user logs in using primary credentials (e.g., username and password) and receives both Access and Session Tokens.
-
PIN Setup: Depending on configuration, the user is prompted to set a PIN during registration, first login, or subsequent logins.
-
Subsequent Access:
-
If the Session Token is valid, the user can authenticate using just the PIN.
-
If the Session Token has expired but the Access Token is valid, the user is prompted for the PIN.
-
If both tokens have expired, the user must re-authenticate using primary credentials and then the PIN.
-
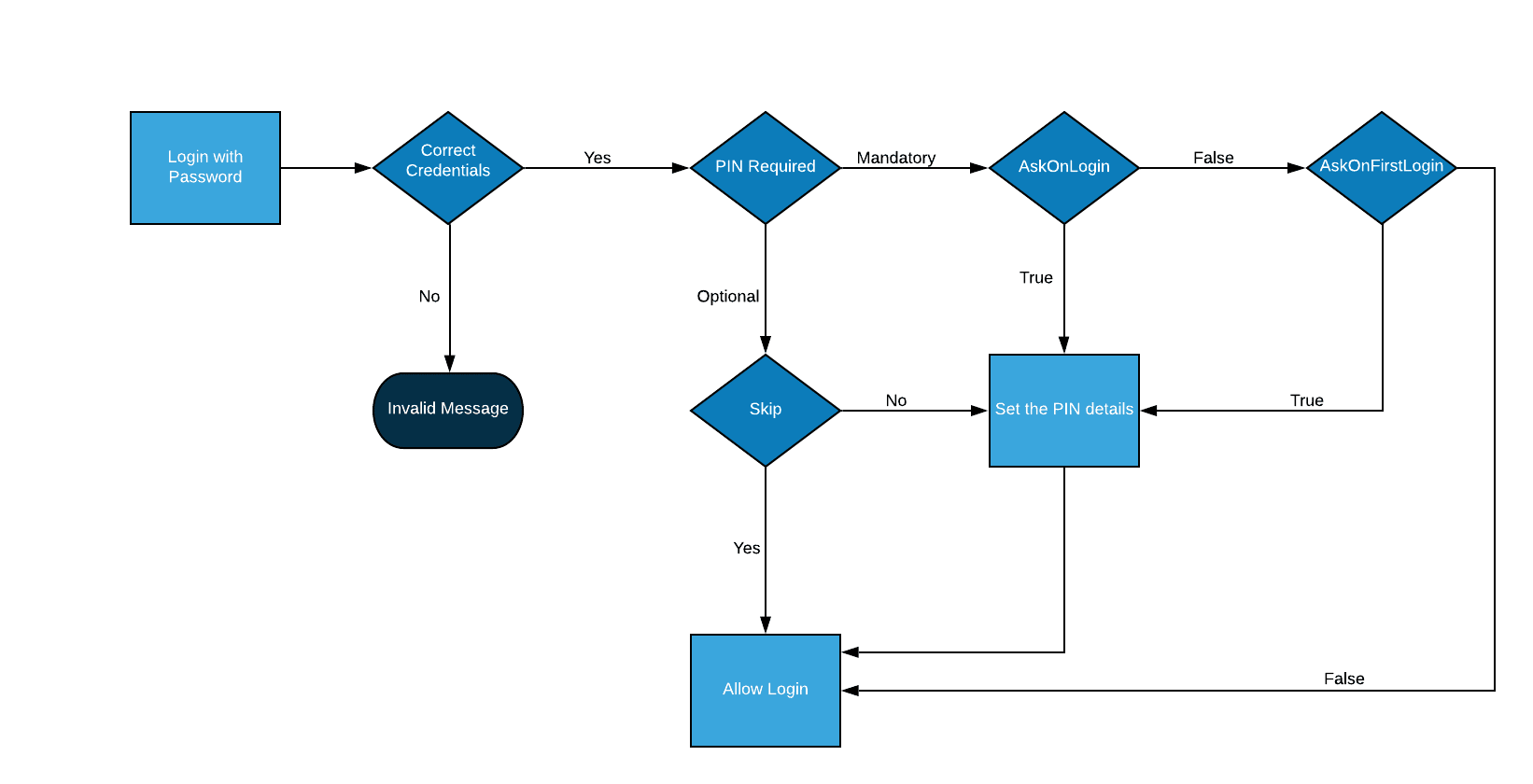
The following displays the flow of PIN setup and working for the account:

The following displays the functional flow of the PIN Authentication.
The following explains the working of the above sequence diagram:
- The application renders the PIN login interface to initiate PIN Authentication.
- The customer logs in via the LoginRadius API, which returns:
- an Access Token, and
- a Session Token.
Please refer to this documentation for more details about the various types of tokens returned by LoginRadius.
- The application uses the Access Token to call the Login by PIN API.
- The Login by PIN API performs additional validation and, upon success, returns the customer's data.
- The application extracts the Customer ID and UID from the returned data.
- These values (Customer ID and UID) are sent in a follow-up API request for further verification.
- Once validated, the API returns a JSON object containing session-specific information.
- The application uses this JSON response to complete the PIN-based login process.
Configuration Steps
Follow these steps in the LoginRadius Admin Console to enable and configure PIN Authentication for your application. This includes turning on the feature, customizing when users are prompted for a PIN, and defining how the PIN behaves within the authentication flow.
Enable PIN Authentication
Add PIN to Registration Form
Configure PIN Settings
- Log in to the LoginRadius Admin Console.
- Navigate to Security > PIN Authentication.
- Toggle the feature to On.
- Go to Branding > Forms.
- Click on Edit Action to open the list of fields.
- Add the PIN field from the default fields list.
- Set the field as Required or Optional based on your preference.
-
Flow Type
- Optional: Users can choose to set a PIN.
- Mandatory: Users are required to set a PIN.
-
Event Triggers
- Register: Prompt during registration.
- First Login: Prompt during the first login.
- Login: Prompt during every login.
-
Session Token Expiry
- Set the desired expiry time for the session token (in minutes).
PIN Recovery Notification Templates
LoginRadius provides default templates for both email and SMS communications to support the Forgot PIN workflow. These templates can be customized to match your brand and messaging preferences.
Email Template
SMS Template
- Purpose: Used to email customers who initiated the Forgot PIN process.
- Default Template Name:
forgotpin-default (DEFAULT) - How to Configure:
- Navigate to Branding > Email Templates in the Admin Console.
- Select PIN from the template types.
- Locate and customize the
forgotpin-defaulttemplate to align with your desired branding and content.
- Purpose: Used to send SMS messages for PIN reset or recovery.
- Default Template Name:
forgotpin-default (DEFAULT) - How to Configure:
- Go to Branding > SMS Templates in the Admin Console.
- Select PIN from the template types.
- Edit the
forgotpin-defaulttemplate to modify the message format and language as needed.
Deployment Options
This section outlines how to deploy PIN Authentication using various implementation methods across three major workflows.
PIN Setup
Login via PIN
PIN Reset / Change
Use the following API:
- Set PIN By PinAuthToken: Set a new PIN for a user using a valid
pinAuthTokenreceived after authentication.
This endpoint allow secure PIN setup during registration or later onboarding stages.
-
Login By PIN: Authenticate users using their UID and PIN.
-
Invalidate PIN Session Token: Expire a user's PIN-based session.
Use the appropriate endpoint based on the user's identifier:
For more details on other PIN APIs, please refer to the PIN Authentication documentation.
To know more about JS Implementation of PIN Authentication, click here.
Use Cases
- Enhanced Security: Adds an extra layer of protection for sensitive operations.
- User Convenience: Allows quick authentication using a simple PIN.
- Flexible Integration: Adaptable to various authentication flows and user scenarios.