Snapshot Testing
Snapshot tests as the name implies, is a very powerful tool to test whether you the UI has change or not. A typical snapshot test case for a website/mobile app renders a UI component, takes a snapshot, then compares it to a reference snapshot file stored alongside the test.
Snapshot Testing Benefits
For QA Manual And Automation
- Easy to identify any change in the DOM element.
- Help to automation to check element id as same as previous.
- Help to check integration testing will be in right.
For Developer Unit Testing
- The developer can compare snapshot dom on every movement when the dynamic change happened on DOM.
- Get changes in DOM and update QA for update automation testing products.
Need to install NPM
- npm i mocha
- npm i clean-html
- npm i snap-shot
- npm i jsdom
- npm i jsdom-global
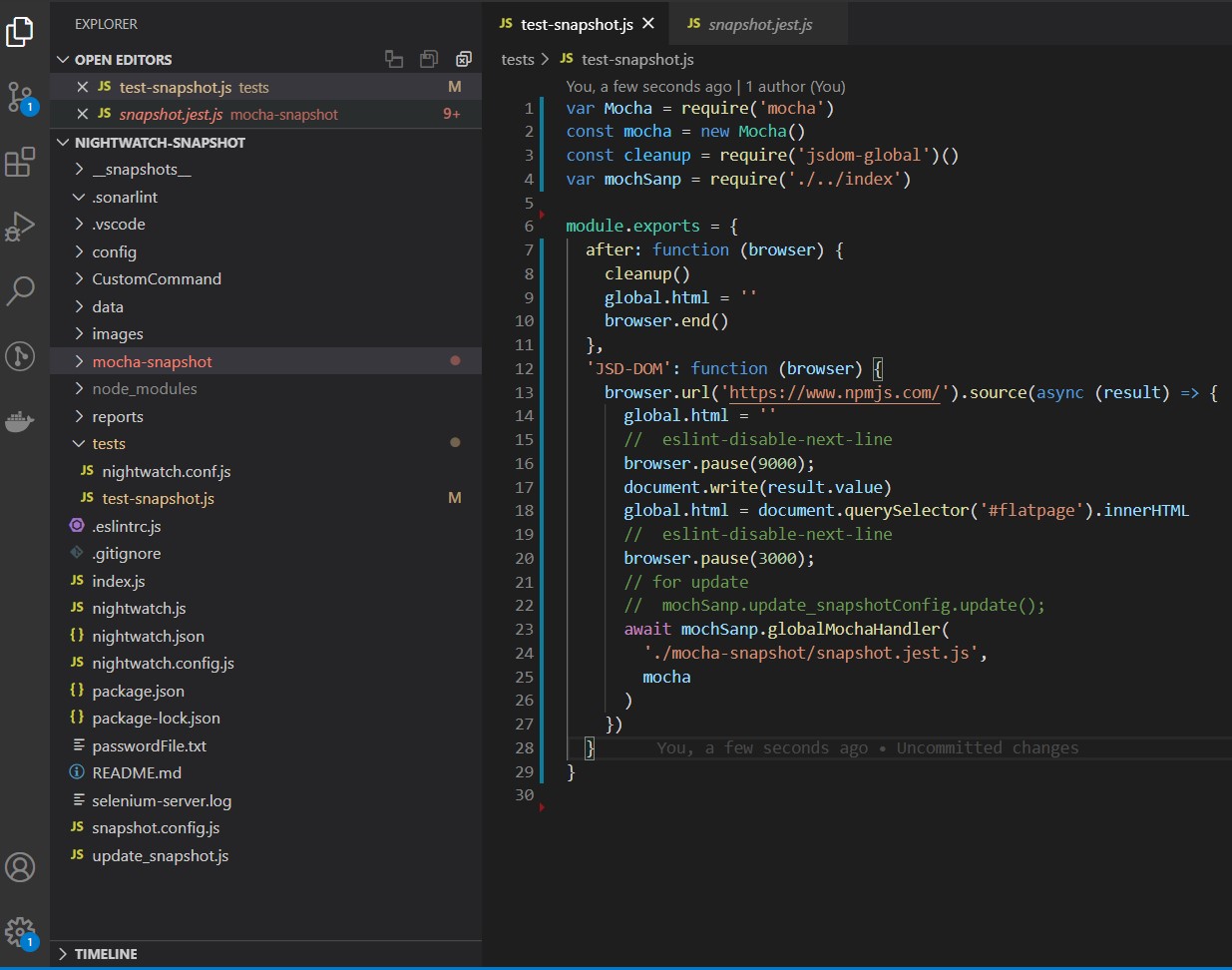
NightWatch does not have snapshot feature. So, We will use mocha to take snapshots. But Mocha will be run by NightWatch.
Directory Structure
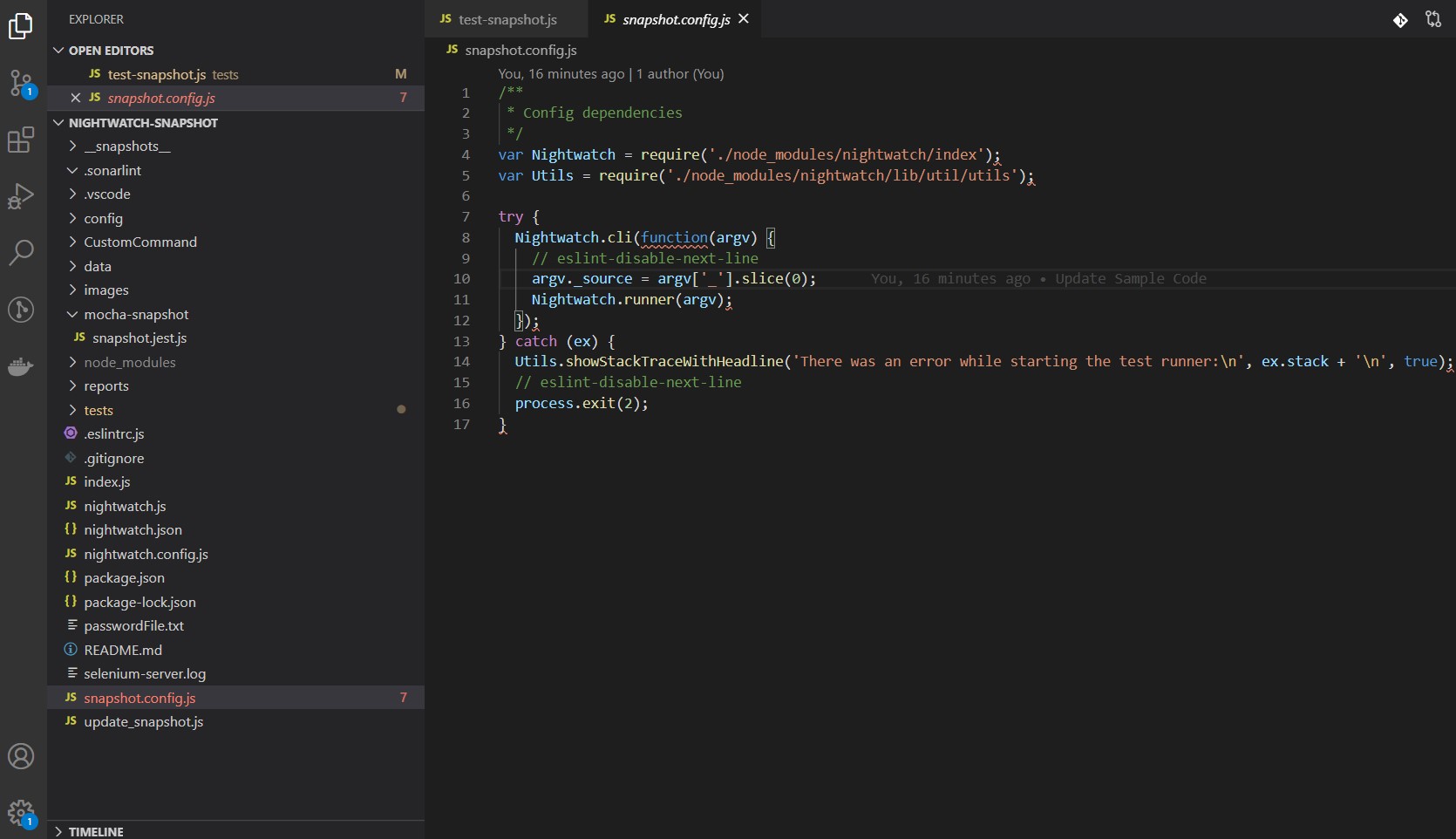
As per over automation project. We have created a "snapshot" folder under the "test" folder and we will be following the same structure as per the below project menu bar.
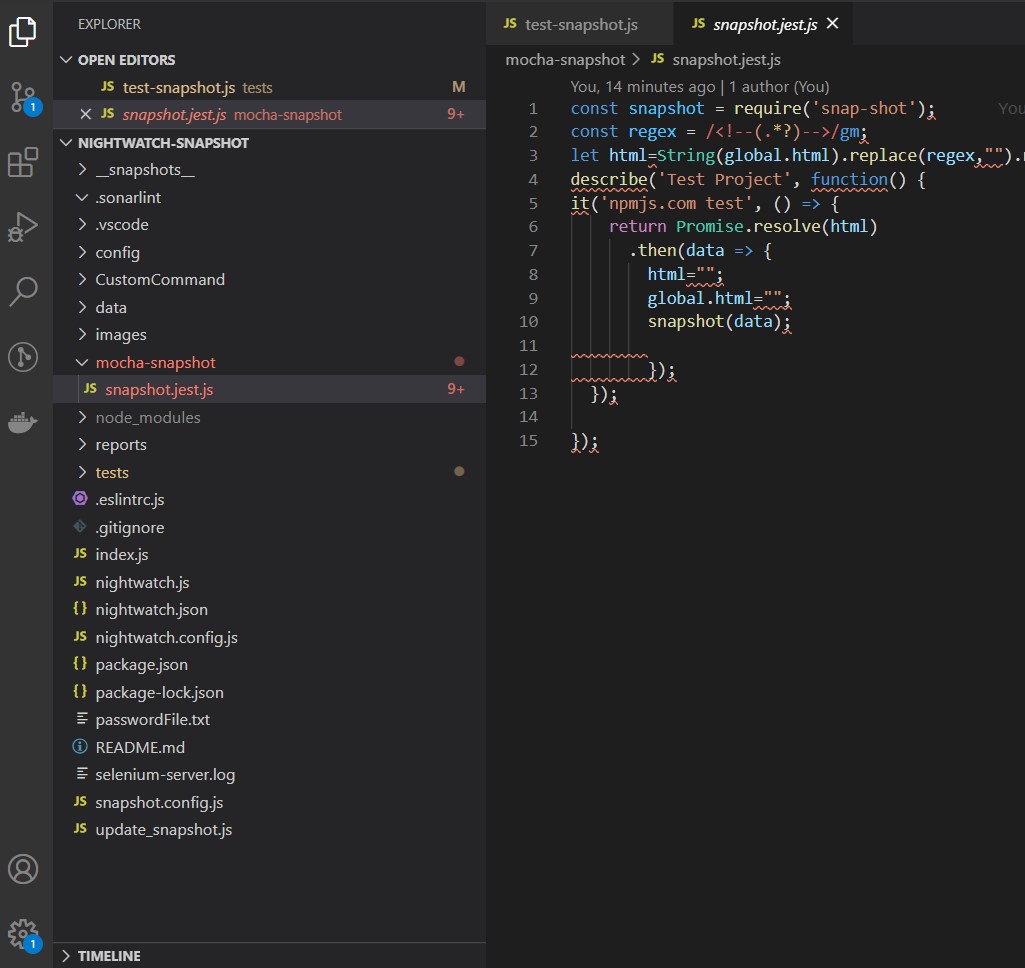
We also need to add Mocha test files, which will use to take snapshot and store under the root folder "__snapshots__".
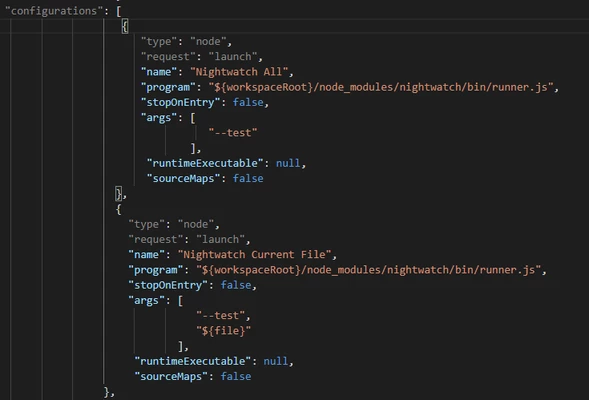
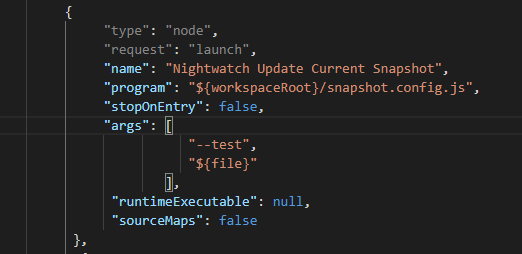
If you are running automation code via visual code editor, then you can setup a launch.json file which helps you to debug your test code with all file/individual file.
You can see the settings below of the launch.json file.
Update Snapshot
After creating a snapshot, sometimes we need to update snapshot due to improvement, customer requirements, and any valid changes on UI. So here, we can have some other settings which will help us.
-
If we want to update all snapshots by single command then we need to follow below instruction.
Create a root folder file(update_snapshot.js) and paste code on it.
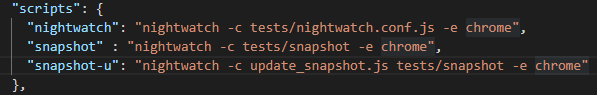
(function(){ process.env.UPDATE\=1; })()Add in package.json
We can update all snapshot by using →
npm run snapshot-u
- If we want to update the single snapshot then we can use the above technique but we just need to update the file name against "test/snapshot".
-
If we use vscode, then we need to update launch.json as per above information
and need to create a file("snapshot.config.js") in the root folder and paste the below code.
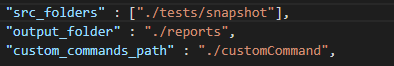
Important-: If we want to run only a snapshot test then we will need a small change in the nightwatch.json file.
You can find the complete reposrtory link here