Javascript tips and tricks to Optimize Performance
Learn how to optimize performance using some useful javascript hacks, tips and tricks.

JavaScript or JS helps implement complex things on web pages. Many of the developers know the importance of an minified Javascript file but few are aware of an Optimized Javascript code.
An optimized code is a combination of smartly programmed logics and small hacks to optimize performance, speed and save time.
Here are sweet 16 JS hacks and tips for developers for optimizing Javascript to improve JS performance and improve execution time without affecting server resources.
1. Use Array Filter
It is a small hack to filter out bucket of elements from the array pool. This method creates an array filled with all array elements that pass a test (provided as a function). According to requirement create a callback function for non-required elements.
In below example the bucket elements are null and are ready to get filtered out.
Example:
1schema = ["hi","ihaveboyfriend",null, null, "goodbye"]
2schema = schema.filter(function(n) {
3 return n
4 });1Output: ["hi","ihaveboyfriend", "goodbye"]This hack will save some time and lines of codes for developers.
2. Using String replace function to replace all the values
The String.replace() function allows you to replace strings using String and Regex.
Basically this function replaces the string at its first occurrence. But to replace all using replaceAll() function, use /g at the end of a Regex:
Example:
1var string = "login login";
2console.log(string.replace("in", "out")); // "logout login"
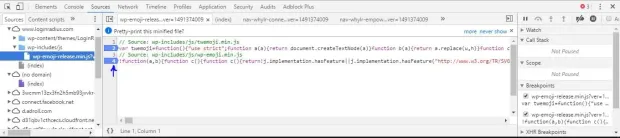
3console.log(string.replace(/in/g, "out")); //"logout logout"3. Use breakpoints and Console for Debugging
With the help of breakpoints or debugging points you can set multiple barriers to rectify source of error at every barrier.

Press F11 for next call function and f8 to resume script execution.

You can also check what dynamic values are generated by a function, using console and can check output on different values.
4. Convert to floating number without killing performance
Often we use math.floor, math.ceil and math.round for eliminating decimals. Instead of using them use “~~” to eliminate decimals for a value.
It is also helpful in increasing performance when it comes to micro optimizations in a code.
Example:
1Use
2~~ (math.random*100)
3Instead of
4math.round(math.random*100)5. Using length to delete empty in an array
This technique will help you in resizing and emptying an array.
For deleting n elements in an Array, use array.length.
1array.length = n
2See this example:
3var array = [1, 2, 3, 4, 5, 6];
4console.log(array.length); // 6
5array.length = 3;
6console.log(array.length); // 3
7console.log(array); // [1,2,3]
8For emptying array use
9array.length = 0;.Example:
1var array = [1, 2, 3, 4, 5, 6];
2array.length = 0;
3console.log(array.length); // 0
4console.log(array); // []This technique is mostly preferred over any other methods to resize/unset the array elements and is one of the best javascript practices most of the developers follow.
6. Merging arrays without causing server load
If your requirement is of merging two arrays, use Array.concat() function
For merging two arrays:
1var array1 = [1, 2, 3];
2var array2 = [4, 5, 6];
3console.log(array1.concat(array2)); // [1,2,3,4,5,6];This function works best for small arrays.
To merge large arrays we use
1Array.push.apply(arr1, arr2)Reason is using Array.concat() function on large arrays will consume lot of memory while creating a separate new array.
In this case, you can use Array.push.apply(arr1, arr2) which instead will merge the second array in the first one, hence reducing the memory usage.
Example:
1var array1 = [1, 2, 3];
2var array2 = [4, 5, 6];
3console.log(array1.push.apply(array1, array2)); // [1,2,3,4,5,6];It will also optimize the performance of your Javascript code irrespective of size of array.
7. Use splice to delete array elements
This is probably the one of the best optimization tips for javascript. It optimizes speed of your JS code.
Using splice instead of delete is a good practice, it will save some”null/undefined space” in your code.
The downside of using delete is it will delete the object property, but will not reindex the array or update its length, leaving undefined values. Also it consumes a-lot of time in execution.
Using splice
Example
1myArray = ["a", "b", "c", "d"]
2myArray.splice(0, 2) ["a", "b"]
3Result: myArray ["c", "d"]8. Checking values in an Object
To check whether an object is empty or not, use
1Object.keys(YOUR\_OBJECT).length
2// 0 returns if object is emptyFollowing code return the number of elements in an Object.
9. Cache the variable
Caching the variable tremendously increase javascript performance.
Everytime we use document.getElementById() or getElementsByClassName(), JS travels through all elements repeatedly upon each similar element request.
In Order to boost performance, cache your selections to some variable (if using the same selection multiple times).
Example:
1var cached = document.getElementById('someElement');
2cached.addClass('cached-element');It is a simple optimization tip with drastic impact on performance, recommended for processing large arrays in loop(s).
Check this link for performance results.
10. Use switch case instead of if/else
Generally switch cases are used over if/else statements to perform almost the same tasks.
The fact that in switch statements expression to test is only evaluated once, execution time becomes less for the script compared to if/else where for every if , it has to be evaluated.
11. Short-circuits conditionals
Short circuiting is when a logical operator doesn't evaluate all its arguments.
The code
1if (loggedin) {
2welcome\_messege();
3 }Make it short by using combination of a verified variable and a function using && (AND operator) in between both.
Now above code can be made in one line
1loggedin && welcome\_messege();12. Getting the last item in the array
Array.prototype.slice(begin, end) is used to cut arrays when you set the start and end arguments. But if you don't set the end argument, this function will automatically set the max value for the array.
A smart hack is it can also accept negative values and by setting a negative number as begin argument, you will get the last elements from the array.
1var array = [1, 2, 3, 4, 5, 6];
2console.log(array.slice(-1)); // [6]
3console.log(array.slice(-2)); // [5,6]
4console.log(array.slice(-3)); // [4,5,6]13. Default values using || operator
In JS there is a basic rule of having a default value otherwise process will halt at undefined values.
To provide default value in a variable use || to stay away from this most common issue.
1var a = a || 'hello'The developer must check whether there are any conflicting values that might be passed to the function to avoid Bugs.
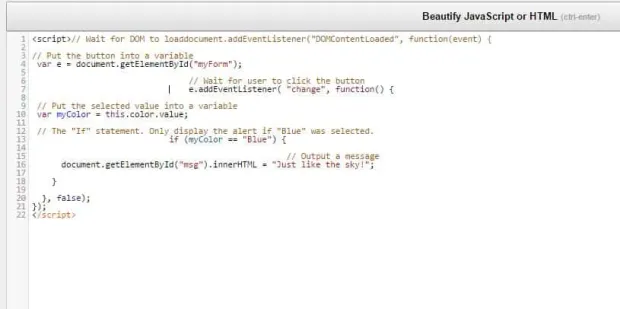
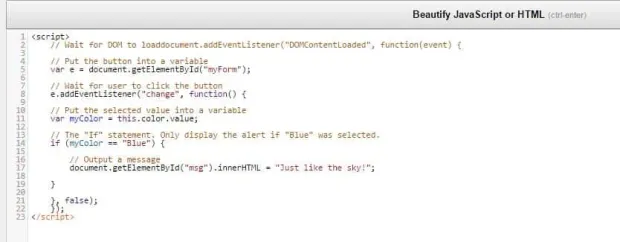
14. Beautifying JS code
For beautifying your Javascript code use jsbeautifier. It formats a clumsy JS code into well structured code.
Code before Beautifying

Code after Beautifying

15. Checking JS Performance
To check how well a Javascript code is performing and share results use jsperf. It is easiest way to create and share testcases.
16. Online javascript editor
Jsfiddle and jsbin is a tool for experimenting with your Javascript code and other web languages.
It is also a code sharing site. As you type into one of the editor panels the output is generated in real-time in the output panel.
These are some useful hacks and tips for optimizing javascript performance. It is not mandatory to use them all the time because cases and conditions will vary. If you have tricks other than these, do share with us in comment section.

Featured Posts
TOTP Authentication Explained: How It Works, Why It’s Secure
Advantages of Time-Based One-Time Passwords (TOTP)
JWT Authentication with LoginRadius: Quick Integration Guide
Complete Guide to JSON Web Token (JWT) and How It Works
A comprehensive guide to OAuth 2.0
How Chrome’s Third-Party Cookie Restrictions Affect User Authentication?
How to Implement OpenID Connect (OIDC) SSO with LoginRadius?
Testing Brute-force Lockout with LoginRadius
Breaking Down the Decision: Why We Chose AWS ElastiCache Over Redis Cloud
LoginRadius Launches a CLI for Enterprise Dashboard
How to Implement JWT Authentication for CRUD APIs in Deno
Multi-Factor Authentication (MFA) with Redis Cache and OTP
Introduction to SolidJS
Why We Re-engineered LoginRadius APIs with Go?
Why B2B Companies Should Implement Identity Management
Top 10 Cyber Threats in 2022
Build a Modern Login/Signup Form with Tailwind CSS and React
M2M Authorization: Authenticate Apps, APIs, and Web Services
Implement HTTP Streaming with Node.js and Fetch API
NestJS: How to Implement Session-Based User Authentication
How to Integrate Invisible reCAPTCHA for Bot Protection
How Lapsus$ Breached Okta and What Organizations Should Learn
NestJS User Authentication with LoginRadius API
How to Authenticate Svelte Apps
How to Build Your Github Profile
Why Implement Search Functionality for Your Websites
Flutter Authentication: Implementing User Signup and Login
How to Secure Your LoopBack REST API with JWT Authentication
When Can Developers Get Rid of Password-based Authentication?
4 Ways to Extend CIAM Capabilities of BigCommerce
Node.js User Authentication Guide
Your Ultimate Guide to Next.js Authentication
Local Storage vs. Session Storage vs. Cookies
How to Secure a PHP API Using JWT
React Security Vulnerabilities and How to Fix/Prevent Them
Cookie-based vs. Cookieless Authentication: What’s the Future?
Using JWT Flask JWT Authentication- A Quick Guide
Single-Tenant vs. Multi-Tenant: Which SaaS Architecture is better for Your Business?
Build Your First Smart Contract with Ethereum & Solidity
What are JWT, JWS, JWE, JWK, and JWA?
How to Build an OpenCV Web App with Streamlit
32 React Best Practices That Every Programmer Should Follow
How to Build a Progressive Web App (PWA) with React
Bootstrap 4 vs. Bootstrap 5: What is the Difference?
JWT Authentication — Best Practices and When to Use
What Are Refresh Tokens? When & How to Use Them
How to Participate in Hacktoberfest as a Maintainer
How to Upgrade Your Vim Skills
Hacktoberfest 2021: Contribute and Win Swag from LoginRadius
How to Implement Role-Based Authentication with React Apps
How to Authenticate Users: JWT vs. Session
How to Use Azure Key Vault With an Azure Web App in C#
How to Implement Registration and Authentication in Django?
11 Tips for Managing Remote Software Engineering Teams
One Vision, Many Paths: How We’re Supporting freeCodeCamp
C# Init-Only Setters Property
Content Security Policy (CSP)
Implementing User Authentication in a Python Application
Introducing LoginRadius CLI
Add Authentication to Play Framework With OIDC and LoginRadius
React renderers, react everywhere?
React's Context API Guide with Example
Implementing Authentication on Vue.js using JWTtoken
How to create and use the Dictionary in C#
What is Risk-Based Authentication? And Why Should You Implement It?
React Error Boundaries
Data Masking In Nginx Logs For User Data Privacy And Compliance
Code spliting in React via lazy and suspense
Implement Authentication in React Applications using LoginRadius CLI
What is recoil.js and how it is managing in react?
How Enum.TryParse() works in C#
React with Ref
Implement Authentication in Angular 2+ application using LoginRadius CLI in 5 mins
How Git Local Repository Works
How to add SSO for your WordPress Site!
Guide to Authorization Code Flow for OAuth 2.0
Introduction to UniFi Ubiquiti Network
The Upcoming Future of Software Testers and SDETs in 2021
Why You Need an Effective Cloud Management Platform
What is Adaptive Authentication or Risk-based Authentication?
Top 9 Challenges Faced by Every QA
Top 4 Serverless Computing Platforms in 2021
QA Testing Process: How to Deliver Quality Software
How to Create List in C#
What is a DDoS Attack and How to Mitigate it
How to Verify Email Addresses in Google Sheet
Concurrency vs Parallelism: What's the Difference?
35+ Git Commands List Every Programmer Should Know
How to do Full-Text Search in MongoDB
What is API Testing? - Discover the Benefits
The Importance of Multi-Factor Authentication (MFA)
Optimize Your Sign Up Page By Going Passwordless
Image Colorizer Tool - Kolorizer
PWA vs Native App: Which one is Better for you?
How to Deploy a REST API in Kubernetes
Integration with electronic identity (eID)
How to Work with Nullable Types in C#
Git merge vs. Git Rebase: What's the difference?
How to Install and Configure Istio
How to Perform Basic Query Operations in MongoDB
Invalidating JSON Web Tokens
How to Use the HTTP Client in GO To Enhance Performance
Constructor vs getInitialState in React
Web Workers in JS - An Introductory Guide
How to Use Enum in C#
How to Migrate Data In MongoDB
A Guide To React User Authentication with LoginRadius
WebAuthn: A Guide To Authenticate Your Application
Build and Push Docker Images with Go
Istio Service Mesh: A Beginners Guide
How to Perform a Git Force Pull
NodeJS Server using Core HTTP Module
How does bitwise ^ (XOR) work?
Introduction to Redux Saga
React Router Basics: Routing in a Single-page Application
How to send emails in C#/.NET using SMTP
How to create an EC2 Instance in AWS
How to use Git Cherry Pick
Password Security Best Practices & Compliance
Using PGP Encryption with Nodejs
Python basics in minutes
Automating Rest API's using Cucumber and Java
Bluetooth Controlled Arduino Car Miniature
AWS Services-Walkthrough
Beginners Guide to Tweepy
Introduction to Github APIs
Introduction to Android Studio
Login Screen - Tips and Ideas for Testing
Introduction to JAMstack
A Quick Look at the React Speech Recognition Hook
IoT and AI - The Perfect Match
A Simple CSS3 Accordion Tutorial
EternalBlue: A retrospective on one of the biggest Windows exploits ever
Setup a blog in minutes with Jekyll & Github
What is Kubernetes? - A Basic Guide
Why RPA is important for businesses
Best Hacking Tools
Three Ways to do CRUD Operations On Redis
Traversing the realms of Quantum Network
How to make a telegram bot
iOS App Development: How To Make Your First App
Apache Beam: A Basic Guide
Python Virtual Environment: What is it and how it works?
End-to-End Testing with Jest and Puppeteer
Speed Up Python Code
Build A Twitter Bot Using NodeJS
Visualizing Data using Leaflet and Netlify
STL Containers & Data Structures in C++
Secure Enclave in iOS App
Optimal clusters for KMeans Algorithm
Upload files using NodeJS + Multer
Class Activation Mapping in Deep Learning
Full data science pipeline implementation
HTML Email Concept
Blockchain: The new technology of trust
Vim: What is it and Why to use it?
Virtual Dispersive Networking
React Context API: What is it and How it works?
Breaking down the 'this' keyword in Javascript
Handling the Cheapest Fuel- Data
GitHub CLI Tool ⚒
Lazy loading in React
What is GraphQL? - A Basic Guide
Exceptions and Exception Handling in C#
Unit Testing: What is it and why do you need it?
Golang Maps - A Beginner’s Guide
LoginRadius Open Source For Hacktoberfest 2020
JWT Signing Algorithms
How to Render React with optimization
Ajax and XHR using plain JS
Using MongoDB as Datasource in GoLang
Understanding event loop in JavaScript
LoginRadius Supports Hacktoberfest 2020
How to implement Facebook Login
Production Grade Development using Docker-Compose
Web Workers: How to add multi-threading in JS
Angular State Management With NGXS
What's new in the go 1.15
Let’s Take A MEME Break!!!
PKCE: What it is and how to use it with OAuth 2.0
Big Data - Testing Strategy
Email Verification API (EVA)
Implement AntiXssMiddleware in .NET Core Web
Setting Up and Running Apache Kafka on Windows OS
Getting Started with OAuth 2.0
Best Practice Guide For Rest API Security | LoginRadius
Let's Write a JavaScript Library in ES6 using Webpack and Babel
Cross Domain Security
Best Free UI/UX Design Tools/Resources 2020
A journey from Node to GoLang
React Hooks: A Beginners Guide
DESIGN THINKING -A visual approach to understand user’s needs
Deep Dive into Container Security Scanning
Different ways to send an email with Golang
Snapshot testing using Nightwatch and mocha
Qualities of an agile development team
IAM, CIAM, and IDaaS - know the difference and terms used for them
How to obtain iOS application logs without Mac
Benefits and usages of Hosts File
React state management: What is it and why to use it?
HTTP Security Headers
Sonarqube: What it is and why to use it?
How to create and validate JSON Web Tokens in Deno
Cloud Cost Optimization in 2021
Service Mesh with Envoy
Kafka Streams: A stream processing guide
Self-Hosted MongoDB
Roadmap of idx-auto-tester
How to Build a PWA in Vanilla JS
Password hashing with NodeJS
Introduction of Idx-Auto-Tester
Twitter authentication with Go Language and Goth
Google OAuth2 Authentication in Golang
LinkedIn Login using Node JS and passport
Read and Write in a local file with Deno
Build A Simple CLI Tool using Deno
Create REST API using deno
Automation for Identity Experience Framework is now open-source !!!
Creating a Web Application using Deno
Hello world with Deno
Facebook authentication using NodeJS and PassportJS
StackExchange - The 8 best resources every developer must follow
OAuth implementation with Node.js and Github
NodeJS and MongoDB application authentication by JWT
Working with AWS Lambda and SQS
Google OAuth2 Authentication in NodeJS - A Guide to Implementing OAuth in Node.js
Custom Encoders in the Mongo Go Driver
React's Reconciliation Algorithm
NaN in JavaScript: An Essential Guide
SDK Version 10.0.0
Getting Started with gRPC - Part 1 Concepts
Introduction to Cross-Site Request Forgery (CSRF)
Introduction to Web Accessibility with Semantic HTML5
JavaScript Events: Bubbling, Capturing, and Propagation
3 Simple Ways to Secure Your Websites/Applications
Failover Systems and LoginRadius' 99.99% Uptime
A Bot Protection Overview
OAuth 1.0 VS OAuth 2.0
Azure AD as an Identity provider
How to Use JWT with OAuth
Let's Encrypt with SSL Certificates
Encryption, Hashing & Salting: Your Guide to Secure Data
What is JSON Web Token
Understanding JSONP
Using NuGet to publish .NET packages
How to configure the 'Actions on Google' console for Google Assistant
Creating a Google Hangout Bot with Express and Node.js
Understanding End Of Line: The Power of Newline Characters
Cocoapods : What It Is And How To Install?
Node Package Manager (NPM)
Get your FREE SSL Certificate!
jCenter Dependencies in Android Studio
Maven Dependency in Eclipse
Install Bootstrap with Bower
Open Source Business Email Validator By Loginradius
Know The Types of Website Popups and How to Create Them
Javascript tips and tricks to Optimize Performance
Learn How To Code Using The 10 Cool Websites
Personal Branding For Developers: Why and How?
Wordpress Custom Login Form Part 1
Is Your Database Secured? Think Again
Be More Manipulative with Underscore JS
Extended LinkedIn API Usage
Angular Roster Tutorial
How to Promise
Learning How to Code
Delete a Node, Is Same Tree, Move Zeroes
CSS/HTML Animated Dropdown Navigation
Part 2 - Creating a Custom Login Form
Website Authentication Protocols
Nim Game, Add Digits, Maximum Depth of Binary Tree
The truth about CSS preprocessors and how they can help you
Beginner's Guide for Sublime Text 3 Plugins
Displaying the LoginRadius interface in a pop-up
Optimize jQuery & Sizzle Element Selector
Maintain Test Cases in Excel Sheets
Separate Drupal Login Page for Admin and User
How to Get Email Alerts for Unhandled PHP Exceptions
ElasticSearch Analyzers for Emails
Social Media Solutions
Types of Authentication in Asp.Net
Using Facebook Graph API After Login
Hi, My Name is Darryl, and This is How I Work
Beginner's Guide for Sublime Text 3
Social Network Branding Guidelines
Index in MongoDB
How to ab-USE CSS2 sibling selectors
Customize User Login, Register and Forgot Password Page in Drupal 7
Best practice for reviewing QQ app
CSS3 Responsive Icons
Write a highly efficient python Web Crawler
Memcached Memory Management
HTML5 Limitation in Internet Explorer
What is an API
Styling Radio and Check buttons with CSS
Configuring Your Social Sharing Buttons
Shopify Embedded App
API Debugging Tools
Use PHP to generate filter portfolio
Password Security
Loading spinner using CSS
RDBMS vs NoSQL
Cloud storage vs Traditional storage
Getting Started with Phonegap
Animate the modal popup using CSS
CSS Responsive Grid, Re-imagined
An Intro to Curl & Fsockopen
Enqueuing Scripts in WordPress
How to Implement Facebook Social Login
GUID Query Through Mongo Shell
Integrating LinkedIn Social Login on a Website
Social Provider Social Sharing Troubleshooting Resources
Social Media Colors in Hex
W3C Validation: What is it and why to use it?
A Simple Popup Tutorial
Hello developers and designers!