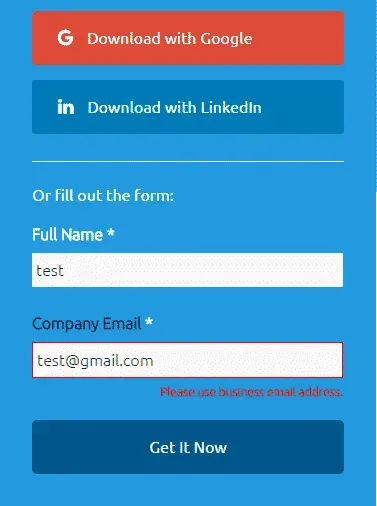
While creating Lead Generation form at LoginRadius, Marketers wanted to sure that visitors enter business emails. To that end, I created a list in JSON format to block free mail providers like Gmail, Outlook etc.
Business mail validator makes sure users enters only business emails in submission forms on a web page. User can’t enter with free email’s that provided by the third party (free email) service provider.
Ex. Gmail.com, Yahoo.com, Yahoomail.com, Rediff.com etc.
We can classified business email validation in two ways.
1. Client side
In client side validation we use javascript(js) OR jQuery to validate entered the email at time of submission the html form. So we can follow the following steps to validate it on client side.
-
First of all create a simple html page with name emailvalidate.html
-
Add jQuery script on head section
1<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script> -
Call json file content in a script variable like
1<script>
2 var emailValidator = {
3 "123.com": true,
4 "123box.net": true,
5 "123india.com": true,
6 …………………….
7 …………………..
8 "ymail.com": true,
9 "yandex.com": true
10 };
11</script>Our complete list is available here
- Add validation form function after you have added above code.
1<script>
2function validateForm(id) {
3 var emailValue = jQuery('#'+id).val();
4 var emailArray = emailValue.split("@");
5 var provider = emailArray[1] ? emailArray[1] : '';
6 for(var domain in emailValidator){
7 if(emailValidator[domain]){
8 if(domain == provider){
9 alert("Please Provide Business Email Address.");
10 return false;
11 }
12 }
13 }
14 return true;
15}
16</script>- Create html form
1<form name="myForm" action="emailsubmit.php" onsubmit="return validateForm('business_email');" method="post">
2 <input type="text" placeholder="Full Name"/><br>
3 <input type="email" id="business_email" name="email" placeholder="Email Address"/><br>
4 <input type="submit" value="submit"/>
5 </form>Note: if you have already have html form where you want to apply this avalidator, look up for the buysiness_email and replace it accordingly.
- Save the file and try to execute this html page on a browser.
2. Server side
In Server side validation we use php scripting language to validate entered email at time of submission the html form. So we can flow the following steps to validate it.
-
Create a php page with name of emailsubmit.php
-
Receive email in php post method by following code.
1<?php
2$email = isset($_POST[‘email’]) ? trim($_POST[‘email’]):’’;
3if(!empty($email)){
4 $tempEmail = explode('@', $email);
5 if (isset($tempEmail['1']) && !empty($tempEmail['1'])) {
6 $validEmail = json_decode(file_get_contents('freeEmailService.json'), true);
7 if (is_array($validEmail) && in_array($tempEmail['1'], array_keys($validEmail))) {
8 echo "Please use business email address.";
9 }
10 }
11}else{
12 echo ‘email is required field.’;
13}
14?>- Save file and upload on server
Feel free to add, edit or modify this script as per your requirements. You can contact us if you have any queries.

Featured Posts
TOTP Authentication Explained: How It Works, Why It’s Secure
Advantages of Time-Based One-Time Passwords (TOTP)
JWT Authentication with LoginRadius: Quick Integration Guide
Complete Guide to JSON Web Token (JWT) and How It Works
A comprehensive guide to OAuth 2.0
How Chrome’s Third-Party Cookie Restrictions Affect User Authentication?
How to Implement OpenID Connect (OIDC) SSO with LoginRadius?
Testing Brute-force Lockout with LoginRadius
Breaking Down the Decision: Why We Chose AWS ElastiCache Over Redis Cloud
LoginRadius Launches a CLI for Enterprise Dashboard
How to Implement JWT Authentication for CRUD APIs in Deno
Multi-Factor Authentication (MFA) with Redis Cache and OTP
Introduction to SolidJS
Why We Re-engineered LoginRadius APIs with Go?
Why B2B Companies Should Implement Identity Management
Top 10 Cyber Threats in 2022
Build a Modern Login/Signup Form with Tailwind CSS and React
M2M Authorization: Authenticate Apps, APIs, and Web Services
Implement HTTP Streaming with Node.js and Fetch API
NestJS: How to Implement Session-Based User Authentication
How to Integrate Invisible reCAPTCHA for Bot Protection
How Lapsus$ Breached Okta and What Organizations Should Learn
NestJS User Authentication with LoginRadius API
How to Authenticate Svelte Apps
How to Build Your Github Profile
Why Implement Search Functionality for Your Websites
Flutter Authentication: Implementing User Signup and Login
How to Secure Your LoopBack REST API with JWT Authentication
When Can Developers Get Rid of Password-based Authentication?
4 Ways to Extend CIAM Capabilities of BigCommerce
Node.js User Authentication Guide
Your Ultimate Guide to Next.js Authentication
Local Storage vs. Session Storage vs. Cookies
How to Secure a PHP API Using JWT
React Security Vulnerabilities and How to Fix/Prevent Them
Cookie-based vs. Cookieless Authentication: What’s the Future?
Using JWT Flask JWT Authentication- A Quick Guide
Single-Tenant vs. Multi-Tenant: Which SaaS Architecture is better for Your Business?
Build Your First Smart Contract with Ethereum & Solidity
What are JWT, JWS, JWE, JWK, and JWA?
How to Build an OpenCV Web App with Streamlit
32 React Best Practices That Every Programmer Should Follow
How to Build a Progressive Web App (PWA) with React
Bootstrap 4 vs. Bootstrap 5: What is the Difference?
JWT Authentication — Best Practices and When to Use
What Are Refresh Tokens? When & How to Use Them
How to Participate in Hacktoberfest as a Maintainer
How to Upgrade Your Vim Skills
Hacktoberfest 2021: Contribute and Win Swag from LoginRadius
How to Implement Role-Based Authentication with React Apps
How to Authenticate Users: JWT vs. Session
How to Use Azure Key Vault With an Azure Web App in C#
How to Implement Registration and Authentication in Django?
11 Tips for Managing Remote Software Engineering Teams
One Vision, Many Paths: How We’re Supporting freeCodeCamp
C# Init-Only Setters Property
Content Security Policy (CSP)
Implementing User Authentication in a Python Application
Introducing LoginRadius CLI
Add Authentication to Play Framework With OIDC and LoginRadius
React renderers, react everywhere?
React's Context API Guide with Example
Implementing Authentication on Vue.js using JWTtoken
How to create and use the Dictionary in C#
What is Risk-Based Authentication? And Why Should You Implement It?
React Error Boundaries
Data Masking In Nginx Logs For User Data Privacy And Compliance
Code spliting in React via lazy and suspense
Implement Authentication in React Applications using LoginRadius CLI
What is recoil.js and how it is managing in react?
How Enum.TryParse() works in C#
React with Ref
Implement Authentication in Angular 2+ application using LoginRadius CLI in 5 mins
How Git Local Repository Works
How to add SSO for your WordPress Site!
Guide to Authorization Code Flow for OAuth 2.0
Introduction to UniFi Ubiquiti Network
The Upcoming Future of Software Testers and SDETs in 2021
Why You Need an Effective Cloud Management Platform
What is Adaptive Authentication or Risk-based Authentication?
Top 9 Challenges Faced by Every QA
Top 4 Serverless Computing Platforms in 2021
QA Testing Process: How to Deliver Quality Software
How to Create List in C#
What is a DDoS Attack and How to Mitigate it
How to Verify Email Addresses in Google Sheet
Concurrency vs Parallelism: What's the Difference?
35+ Git Commands List Every Programmer Should Know
How to do Full-Text Search in MongoDB
What is API Testing? - Discover the Benefits
The Importance of Multi-Factor Authentication (MFA)
Optimize Your Sign Up Page By Going Passwordless
Image Colorizer Tool - Kolorizer
PWA vs Native App: Which one is Better for you?
How to Deploy a REST API in Kubernetes
Integration with electronic identity (eID)
How to Work with Nullable Types in C#
Git merge vs. Git Rebase: What's the difference?
How to Install and Configure Istio
How to Perform Basic Query Operations in MongoDB
Invalidating JSON Web Tokens
How to Use the HTTP Client in GO To Enhance Performance
Constructor vs getInitialState in React
Web Workers in JS - An Introductory Guide
How to Use Enum in C#
How to Migrate Data In MongoDB
A Guide To React User Authentication with LoginRadius
WebAuthn: A Guide To Authenticate Your Application
Build and Push Docker Images with Go
Istio Service Mesh: A Beginners Guide
How to Perform a Git Force Pull
NodeJS Server using Core HTTP Module
How does bitwise ^ (XOR) work?
Introduction to Redux Saga
React Router Basics: Routing in a Single-page Application
How to send emails in C#/.NET using SMTP
How to create an EC2 Instance in AWS
How to use Git Cherry Pick
Password Security Best Practices & Compliance
Using PGP Encryption with Nodejs
Python basics in minutes
Automating Rest API's using Cucumber and Java
Bluetooth Controlled Arduino Car Miniature
AWS Services-Walkthrough
Beginners Guide to Tweepy
Introduction to Github APIs
Introduction to Android Studio
Login Screen - Tips and Ideas for Testing
Introduction to JAMstack
A Quick Look at the React Speech Recognition Hook
IoT and AI - The Perfect Match
A Simple CSS3 Accordion Tutorial
EternalBlue: A retrospective on one of the biggest Windows exploits ever
Setup a blog in minutes with Jekyll & Github
What is Kubernetes? - A Basic Guide
Why RPA is important for businesses
Best Hacking Tools
Three Ways to do CRUD Operations On Redis
Traversing the realms of Quantum Network
How to make a telegram bot
iOS App Development: How To Make Your First App
Apache Beam: A Basic Guide
Python Virtual Environment: What is it and how it works?
End-to-End Testing with Jest and Puppeteer
Speed Up Python Code
Build A Twitter Bot Using NodeJS
Visualizing Data using Leaflet and Netlify
STL Containers & Data Structures in C++
Secure Enclave in iOS App
Optimal clusters for KMeans Algorithm
Upload files using NodeJS + Multer
Class Activation Mapping in Deep Learning
Full data science pipeline implementation
HTML Email Concept
Blockchain: The new technology of trust
Vim: What is it and Why to use it?
Virtual Dispersive Networking
React Context API: What is it and How it works?
Breaking down the 'this' keyword in Javascript
Handling the Cheapest Fuel- Data
GitHub CLI Tool ⚒
Lazy loading in React
What is GraphQL? - A Basic Guide
Exceptions and Exception Handling in C#
Unit Testing: What is it and why do you need it?
Golang Maps - A Beginner’s Guide
LoginRadius Open Source For Hacktoberfest 2020
JWT Signing Algorithms
How to Render React with optimization
Ajax and XHR using plain JS
Using MongoDB as Datasource in GoLang
Understanding event loop in JavaScript
LoginRadius Supports Hacktoberfest 2020
How to implement Facebook Login
Production Grade Development using Docker-Compose
Web Workers: How to add multi-threading in JS
Angular State Management With NGXS
What's new in the go 1.15
Let’s Take A MEME Break!!!
PKCE: What it is and how to use it with OAuth 2.0
Big Data - Testing Strategy
Email Verification API (EVA)
Implement AntiXssMiddleware in .NET Core Web
Setting Up and Running Apache Kafka on Windows OS
Getting Started with OAuth 2.0
Best Practice Guide For Rest API Security | LoginRadius
Let's Write a JavaScript Library in ES6 using Webpack and Babel
Cross Domain Security
Best Free UI/UX Design Tools/Resources 2020
A journey from Node to GoLang
React Hooks: A Beginners Guide
DESIGN THINKING -A visual approach to understand user’s needs
Deep Dive into Container Security Scanning
Different ways to send an email with Golang
Snapshot testing using Nightwatch and mocha
Qualities of an agile development team
IAM, CIAM, and IDaaS - know the difference and terms used for them
How to obtain iOS application logs without Mac
Benefits and usages of Hosts File
React state management: What is it and why to use it?
HTTP Security Headers
Sonarqube: What it is and why to use it?
How to create and validate JSON Web Tokens in Deno
Cloud Cost Optimization in 2021
Service Mesh with Envoy
Kafka Streams: A stream processing guide
Self-Hosted MongoDB
Roadmap of idx-auto-tester
How to Build a PWA in Vanilla JS
Password hashing with NodeJS
Introduction of Idx-Auto-Tester
Twitter authentication with Go Language and Goth
Google OAuth2 Authentication in Golang
LinkedIn Login using Node JS and passport
Read and Write in a local file with Deno
Build A Simple CLI Tool using Deno
Create REST API using deno
Automation for Identity Experience Framework is now open-source !!!
Creating a Web Application using Deno
Hello world with Deno
Facebook authentication using NodeJS and PassportJS
StackExchange - The 8 best resources every developer must follow
OAuth implementation with Node.js and Github
NodeJS and MongoDB application authentication by JWT
Working with AWS Lambda and SQS
Google OAuth2 Authentication in NodeJS - A Guide to Implementing OAuth in Node.js
Custom Encoders in the Mongo Go Driver
React's Reconciliation Algorithm
NaN in JavaScript: An Essential Guide
SDK Version 10.0.0
Getting Started with gRPC - Part 1 Concepts
Introduction to Cross-Site Request Forgery (CSRF)
Introduction to Web Accessibility with Semantic HTML5
JavaScript Events: Bubbling, Capturing, and Propagation
3 Simple Ways to Secure Your Websites/Applications
Failover Systems and LoginRadius' 99.99% Uptime
A Bot Protection Overview
OAuth 1.0 VS OAuth 2.0
Azure AD as an Identity provider
How to Use JWT with OAuth
Let's Encrypt with SSL Certificates
Encryption, Hashing & Salting: Your Guide to Secure Data
What is JSON Web Token
Understanding JSONP
Using NuGet to publish .NET packages
How to configure the 'Actions on Google' console for Google Assistant
Creating a Google Hangout Bot with Express and Node.js
Understanding End Of Line: The Power of Newline Characters
Cocoapods : What It Is And How To Install?
Node Package Manager (NPM)
Get your FREE SSL Certificate!
jCenter Dependencies in Android Studio
Maven Dependency in Eclipse
Install Bootstrap with Bower
Open Source Business Email Validator By Loginradius
Know The Types of Website Popups and How to Create Them
Javascript tips and tricks to Optimize Performance
Learn How To Code Using The 10 Cool Websites
Personal Branding For Developers: Why and How?
Wordpress Custom Login Form Part 1
Is Your Database Secured? Think Again
Be More Manipulative with Underscore JS
Extended LinkedIn API Usage
Angular Roster Tutorial
How to Promise
Learning How to Code
Delete a Node, Is Same Tree, Move Zeroes
CSS/HTML Animated Dropdown Navigation
Part 2 - Creating a Custom Login Form
Website Authentication Protocols
Nim Game, Add Digits, Maximum Depth of Binary Tree
The truth about CSS preprocessors and how they can help you
Beginner's Guide for Sublime Text 3 Plugins
Displaying the LoginRadius interface in a pop-up
Optimize jQuery & Sizzle Element Selector
Maintain Test Cases in Excel Sheets
Separate Drupal Login Page for Admin and User
How to Get Email Alerts for Unhandled PHP Exceptions
ElasticSearch Analyzers for Emails
Social Media Solutions
Types of Authentication in Asp.Net
Using Facebook Graph API After Login
Hi, My Name is Darryl, and This is How I Work
Beginner's Guide for Sublime Text 3
Social Network Branding Guidelines
Index in MongoDB
How to ab-USE CSS2 sibling selectors
Customize User Login, Register and Forgot Password Page in Drupal 7
Best practice for reviewing QQ app
CSS3 Responsive Icons
Write a highly efficient python Web Crawler
Memcached Memory Management
HTML5 Limitation in Internet Explorer
What is an API
Styling Radio and Check buttons with CSS
Configuring Your Social Sharing Buttons
Shopify Embedded App
API Debugging Tools
Use PHP to generate filter portfolio
Password Security
Loading spinner using CSS
RDBMS vs NoSQL
Cloud storage vs Traditional storage
Getting Started with Phonegap
Animate the modal popup using CSS
CSS Responsive Grid, Re-imagined
An Intro to Curl & Fsockopen
Enqueuing Scripts in WordPress
How to Implement Facebook Social Login
GUID Query Through Mongo Shell
Integrating LinkedIn Social Login on a Website
Social Provider Social Sharing Troubleshooting Resources
Social Media Colors in Hex
W3C Validation: What is it and why to use it?
A Simple Popup Tutorial
Hello developers and designers!